Facebook è entrato a far parte della vita quotidiana di quasi tutte le persone, nei vari blog è difficile che manchi il pulsante “Mi Piace” o “Condividi” per diffondere le vostre opere sul social network.
Quello che vi mostrerò oggi è come integrare i commenti di facebook sotto ogni vostro post (volendo potete applicare la stessa tecnica anche su siti che non hanno blog, ma anche semplici e statici).
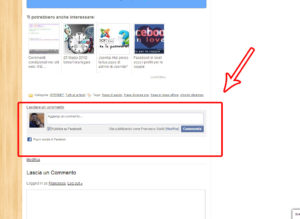
Giusto per intenderci, l’integrazione dei commenti la potete visualizzare anche sotto questo post in fondo alla pagina

L’integrazione avviene in maniera molto semplice; prima di tutto, alla base, c’è sempre la creazione di un’app su facebook, nel caso non ne abbiate mai create, vi consiglio di dare uno sguardo al post di JuliusDesign che vi aiuterà in questo step (inoltre Giuliano mi ha ispirato con il suo post sui commenti di facebook, al quale aggiungerò giusto un passaggio).
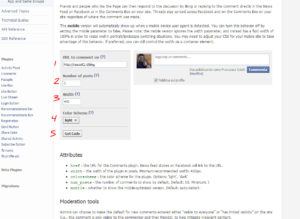
Avendo a disposizione la vostra app, vedremo in seguito come ci servirà, recatevi sul sito degli sviluppatori, dedicato ai social plugin di facebook, qui andremo a selezionare i Commentie troveremo la seguente schermata, dove andremo a impostare in ordine:

1) l’indirizzo della nostra pagina in cui vogliamo inserire i commenti => inserite il vostro dominio (in seguito vi darò la chicca per renderlo universale il link)
2) numero di post dove comparirà => lo imposteremo a 1
3) la larghezza => lasciamola pure invariata a meno che non vi serva più piccola (successivamente vedremo come renderlo responsive in base alla larghezza del suo contenitore)
4) lo schema dei colori => selezionate in base alle vostre preferenze se light o dark
5) GET CODE => ci permetterà di prelevare secondo le esigenze il codice da inserire

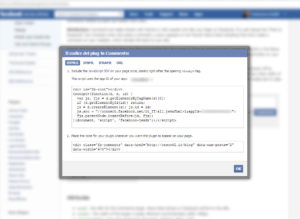
La prima parte del codice, dovete inserirla subito dopo il tag
mentre la parte successiva, dovete inserirla nella posizione che volete che compaiano i commenti.
Il mio suggerimento è quello di andare a modificare il file single.php del vostro tema di wp ed andare a posizionarlo poco sopra i commenti di default del tema.
Vediamo ora come regolare la larghezza:
Come scritto poco sopra, vi ho suggerito di lasciare invariata la larghezza perchè ora grazie al buon JuliusDesign vedremo come IMPORRE la larghezza al 100% del suo contenitore, con delle semplici righe di CSS:
.fb-comments{width: 99% !important;}
.fb-comments iframe[style]{width: 99% !important;}
.fb-like-box{width: 99% !important;}
.fb-like-box iframe[style]{width: 99% !important;}
.fb-comments span{width: 99% !important;}
.fb-comments iframe span[style]{width: 99% !important;}
.fb-like-box span{width: 99% !important;}
.fb-like-box iframe span[style]{width: 99% !important;}
Vediamo ora invece come rendere universale la parte che andiamo ad incollare su single.php:
durante la creazione del codice al punto 1, vi avevo detto di mettere il vostro dominio, bene, se utilizzate wordpress la stringa qui di seguito, vi verrà in aiuto, identificando ogni volta il link della pagina in cui è impostata la sezione commenti.
in altre parole andiamo a sostituire quello che nell’esempio superiore era il nostro dominio, con la stringa php
per quanto riguarda wp, ci son parecchie stringhe che possono essere recuperate facilmente, in rete potrete trovare molte di queste variabili da utilizzare
Ogni qualvolta voi o chi altri commenterà, se lasciato il segno di spunta su pubblica su facebook, sulla propria Home del social network, vedrete il commento e ci sarà anche il collegamento alla pagina che è stata commentata.
[ratings]
