Ecco, ho deciso di inaugurare una nuova categoria per il mio blog, quelle delle raccolte, dove pian piano inseriro diverse sottocategorie, legate alle ispirazioni per i siti, font, codici (jquery, php..) e come in questo post, per i tool che si possono utilizzare online e che fanno risparmiare spesso molto tempo!
Oggi voglio parlarvi di alcuni Tools Generator Online che permettono appunto di generare alcune righe di codice, in pochi istanti e per di più da poter personalizzare in tempo reale tramite interfaccia davvero user friendly, da dover solo copiare e incollare nei nostri file.
CSS3 Generator

Questo tool lo voglio sponsorizzare, per tanto lo metto in cima alla lista e lo consiglio per chi vuole risparmiare davvero tanto tempo durante la creazione del codice che sta dietro le quinte dei vostri siti! Racchiude tanti tool (e ad altri vi linka) che vedremo in questa raccolta.
css3 maker

Ottimo strumento per diverse funzioni, già dalla home tramite il menu a tendina, potete scegliere quale opzione utilizzare per creare il codice necessario.
css transform, text e box shadow, border radius… diciamo uno strumento quasi completo.
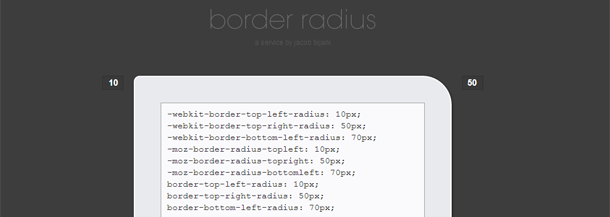
CSS border radius

Questo Tool permette di generare in modo molto semplice, mettendo solo i valori per ogni lato, i bordi arrotondati che fanno tanto style Apple.
Button Maker

Stanchi dei soliti pulsanti con l’immagine di sfondo? Ecco a voi il modo di crearvelo direttamente con qualche riga di codice CSS, che chiaramente non dovrete generare voi, ma solo copiare ed incollare, grazie al pannello con le relative opzioni alla destra dell’anteprima.
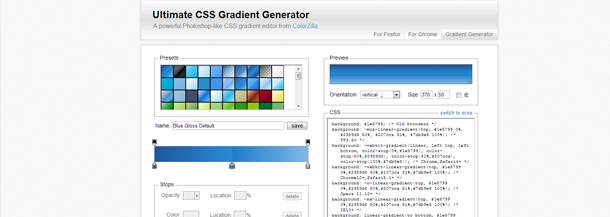
Gradient Editor

Ecco a voi un ottimo strumento ideale per creare delle sfumature all’interno dei vostri div dal basso verso l’alto o da destra verso sinistra, voi scegliete i colori e al resto ci pensa il programma a generare le righe da inserire nel file CSS.
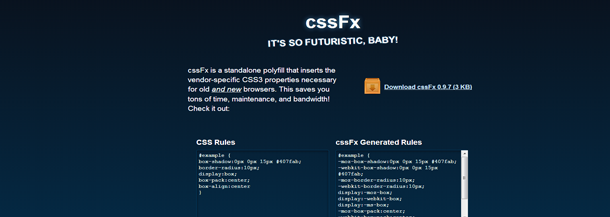
CSS Fx

Avete creato il vostro file css senza aver tenuto conto dei vari prefissi per i vari browser (chrome=webkit, firefox=moz…)? Non disperate, tramite questo tool online potrete generare le righe di codice per ogni prefisso, con un solo clik! Voi copiate il codice standard e cliccate il pulsantone e vi restituira lo stesso codice adatto per ogni browser 😉
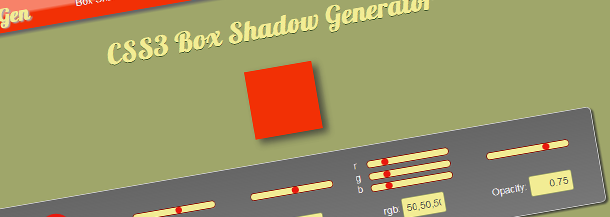
Box Shadow

Volete aggiungere un’ombra al div che state creando? grazie a questo tool potrete generare le righe di codice del box-shadow necessarie al vostro scopo.
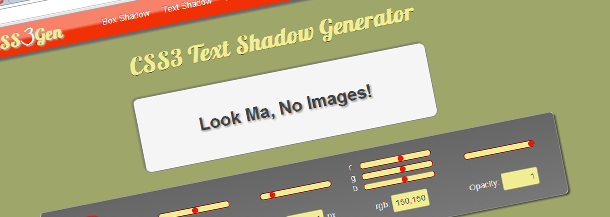
Text Shadow

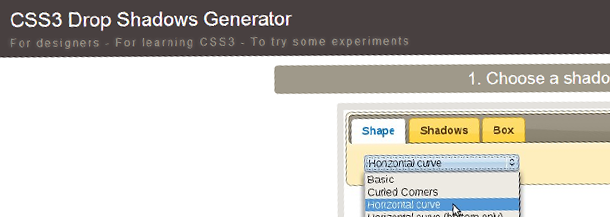
drop shadow

Volete dare un tocco di eleganza in più alle ombre dei vostri div? utilizzando questo tool potrete far si di simulare non solo l’ombra (quindi come se fosse in rilievo il div), ma anche di dargli una forma, una piega!
Color Wizard

State creando il sito per il vostro cliente, avete un colore di base che può essere quello del logo o scelto dal cliente magari, ma ciò che importa è stare nelle giuste sfumature o contrasti.. questo tool fa al caso vostro, dando il valore esadecimale del colore da utilizzare, con un click vi restituirà i codici (con le anteprime) da meglio affiancare!
[ratings]
